下記が参考サイト
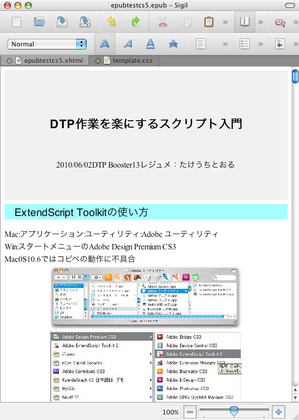
タイトルはグループルビに下の本文はモノルビにしてみた。
Sigilではけっこう奇麗に表示できたがiPadでは文字の天地の位置がルビの半分下にずれてイマイチCSSのvertical-align: text-bottom;も効いていないようだ。またiPadでは、ルビの左右に不自然なアキができてしまう。
ソースは下記。
<rp>(</rp>はルビが表示されないブラウザでカッコ表示できるようにしている。
<ruby><rb>作業</rb> <rp>(</rp> <rt>さぎょう</rt> <rp>)</rp></ruby>
下記はCSSでそのまま流用。
ruby {
display: inline-table;
margin: 0;
padding: 0;
border: none;
white-space: nowrap;
text-indent: 0;
vertical-align: text-bottom;
}
rb {
display: table-row;
margin: 0;
padding: 0;
border: none;
line-height: 100%;
text-align: center;
}
rt, a:link rt, a:visited rt {
display: table-header-group;
margin: 0;
padding: 0;
border: none;
font: inherit;
font-size: 50%;
line-height: 100%;
text-decoration: none;
text-align: center;
}
rp {
display: none;
}
正規表現で
検索文字:
([一-龠]+)
置換文字:
<ruby><rb>\1</rb> <rp>(</rp> <rt>●</rt> <rp>)</rp></ruby>
で●の部分をコツコツ入力していく。