ePubは基本的にWebと同じノウハウでいけるのでそれに従ってCSSを編集。
ベースに画像を置いたりいろいろできるが、CSSを検索すればいくらでもノウハウが出てくる。
今回は基本的な部分を編集してみた。
まずはInDesignからの書き出し。サンプル用のデータが小さい文字で2段組だった事もありそのまま書き出すと画像が小さすぎたので2倍程度のサイズに修正して、さらにすべてインラインになおし、2段組のままだとやりにくいので1段組に変更して書き出した。
結局ドキュメントはePub用に作り直した事になる。
できあがったデータはレイアウトなどはなくなるのだが、変にレイアウト再現されてめんどくさいことになるよりもソースが奇麗な方がやりやすい。
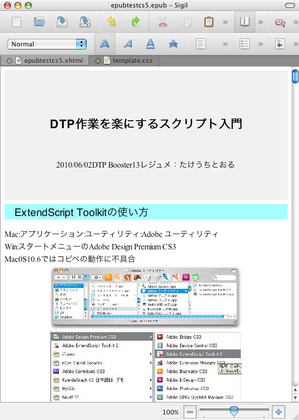
タイトル部分のCSS
名前部分にWEBのように明朝を指定してみたがiPadでは再現できず。
#titlepage {
background-color: #eeeeee;
width:100%;
padding-top:50px;
padding-bottom:50px;
}
p.title {
font-family: "小塚ゴシック Pro";
font-weight: bold;
font-style: normal;
font-size: 1.5em;
line-height: 5em;
text-decoration: none;
font-variant: normal;
text-indent: 0em;
text-align: center;
color: #000000;
margin: 0em;
}
p.name {
font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
font-weight: normal;
font-style: normal;
font-size: 1em;
line-height: 2.50em;
text-decoration: none;
font-variant: normal;
text-indent: 0em;
text-align: center;
color: #000000;
margin: 0em;
}
タイトル部分は下記のようにdivでかこむ
<div id="titlepage">
<p xmlns:xml="http://www.w3.org/XML/1998/namespace" class="title" xml:lang="ja">DTP作業を楽にするスクリプト入門</p>
<p xmlns:xml="http://www.w3.org/XML/1998/namespace" class="name" xml:lang="ja">2010/06/02DTP Booster13レジュメ:たけうちとおる</p>
</div>
見出しは下記のようにベースを入れてみた。
h2.sub1-naka {
font-family: "小塚ゴシック Pro";
background-color: #99ffff;
font-weight: normal;
font-style: normal;
font-size: 130%;
line-height: 1.75em;
text-decoration: none;
font-variant: normal;
text-indent: 1em;
text-align: justify;
color: #000000;
margin-top: 0.4em;
height:1.5em;
}


コメントする