11インチMacBookAirがあまりにも欲しいので、その気持ちを電子書籍にしてみました。
ただの電子書籍ではつまらないので3Dにしています。下記からダウンロードしてiPadかiPhoneに転送し赤青メガネをかけてお楽しみください。
面倒な人は画像をどうぞ。



一応、3D電子書籍というのもありかなという提案です(笑)
11インチMacBookAirがあまりにも欲しいので、その気持ちを電子書籍にしてみました。
ただの電子書籍ではつまらないので3Dにしています。下記からダウンロードしてiPadかiPhoneに転送し赤青メガネをかけてお楽しみください。
面倒な人は画像をどうぞ。



一応、3D電子書籍というのもありかなという提案です(笑)
HTML5のオフライン機能を使ってiBooksを再現した動画です。
電子書籍勉強会で発表した動画です。
くわしい記事はコチラ
一度iPadでホームページを表示してブックマークをホーム画面に追加。
アプリケーションのようにiPadに登録されるので
オフラインにしてiBooksのように本を閲覧することが出来ます。
AppStoreを通す必要はありません。
Acrobat PDF用のDRMですが、iPadではオンラインでしか読む事ができません。それがくやしかったのでオフラインで読める本棚をHTML5で作ってみました。
HTML5にはオフラインで読める機能があるのでそれを利用。PDFはキャッシュしてくれなかったのでJPEG画像を表示することにしました。
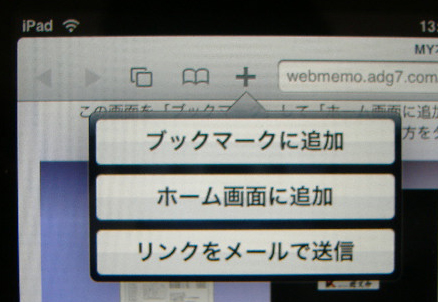
下記に接続してブックマークを追加するときに「ホーム画面に追加」を選ぶとiPadのホーム画面にアイコンが追加されます。追加された本棚はオフラインでも本を読む事ができます。

本棚が表示されたらブックマークに追加「ホーム画面に追加」を選びます。

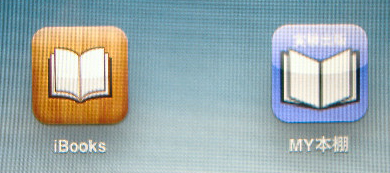
ホーム画面に追加すると、こんな感じ。iBooksのマネしてみました(笑)

これを表示するとオフラインでも本を読む事が出来ます。いちおうページめくりと上の方をタップすると本棚に戻る事が出来ます。
今回のテストでは静的なページですが、購入した本によってひとりひとり違うページももちろん作る事ができます。JavaScriptとHTML5で実現できさほど難しいことはしていません。雛型があればだれでも作れる技術です。高い料金や中間マージンを払って本をうるほどでは無い場合なんかに良いのでは無いでしょうか。
と非常におもしろく夢が広がる話なのですが、やはり欠点があります。
DRMはiPad限定できるしうまく作れると思います。
本がJPEG画像なので読み込むのに時間がかかります。まぁこれは「ビューン」でもそうなので問題無いかもしれません。
次にやはりJPEG画像なのでページをめくるアクションはJavaScriptで自作する必要があります。このアクションを入れると今度はマルチタップでの拡大といったiPadらしい機能も自作する必要があります。せっかくの機能なのに使えずに再度自作するのはちょっと不毛です。
またオフラインにキャッシュさせる書き方がかなりデリケートで現在のテストでは奇跡的にうまくいった感じです。
このあたりをうまく作れればとっても面白いと思います。でもそろそろ別の方法も考えたくなって来たのでひとまずこれで公開します。
はまったところなど。
オフラインでも読めるようにキャッシュさせるにはcache.manifestというファイルを作ります。ここにはキャッシュさせたいファイルを列記します。#はコメント行です。
cache.manifestを認識させるために.htaccessには下記のように書いておきます。
AddType text/cache-manifest .manifest
CACHE MANIFEST
# Version: 2.6
CACHE:
# Desktop Icon
img/myCustomIcon.png
# HTML
# CSS
common/css/main.css
# JavaScript
common/js/view.js
# Images
book/dtp0001_001.jpg
book/dtp0001_002.jpg
book/dtp0001_003.jpg
book/dtp0001_004.jpg
book/dtp0002_001.jpg
book/dtp0002_002.jpg
book/dtp0002_003.jpg
book/dtp0002_004.jpg
book/dtp0002_005.jpg
book/dtp0002_006.jpg
book/dtp0002_007.jpg
book/dtp0002_008.jpg
book/dtp0002_009.jpg
book/dtp0002_010.jpg
bookpreview/0001.jpg
bookpreview/0002.jpg
img/back.jpg
あと本体のパスの書き方ですがパスの最初に「./」を書くとダメです。
cache.manifestもhtmlもです。なんかつい書いてしまって苦労しました。
<img src="./book/img001.jpg">これはダメ
<img src="book/img001.jpg">これはOK
ソースはコチラ
「htaccess」は「.htaccess」に変更してください。
こちらで試す事が出来ます。あくまで簡易的なんでがっかりしないで下さいね。
簡易DRMのテスト
電子書籍が注目され、iPad関連の話を出版者さんに聞くと、iBookStoreやAppStore、Amazonなどに30%も持っていかれると出版が成り立たないといった話を聞きます。例えば通常だと2000円の本が電子出版では1000円程度でしか売れなくて300円を中間マージンとして持っていかれて、残り700円で編集費、著作料金、制作費、広告費をまかなうというのが大変なようです。またiBookStoreやAppStoreで販売しても多数の本に埋もれてしまい、なかなか売れない事も予想されます。でePubなどを自社サーバからダウンロードできるようにすれば問題は解決しそうですが、コピーされてしまう問題が残ります。このコピー問題を解決する仕組みがいくつかのベンダーさんから出されています。どれも非常に優秀で強固なコピープロテクトをかける事が出来るのですが、高額であったり、1本売れるたびに料金が発生したりと小規模な出版社さんにはちょっと合わないようです。
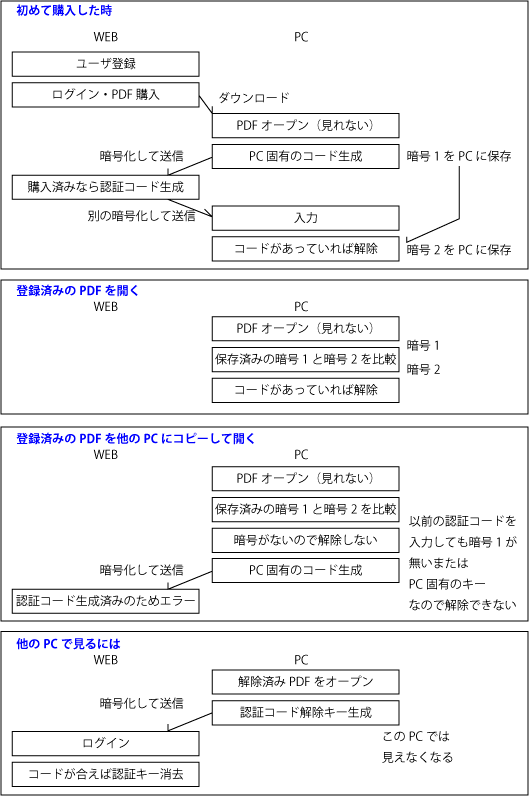
そこでもう少し簡易な物を実験的に作成しました。AcrobatのJavaScriptを使いPDFに認証をかけます。JavaScriptがOFFのAdobeReaderやAdobeReader以外のリーダーでは読む事が出来ません。認証を解除するには初回起動時にネットワークに繋がっている必要がありますが、一旦認証を解除するといつでも閲覧する事が出来ます。認証を解除したPDFを他のPCにコピーすると、再び認証がかかってしまいます。認証を解除するには元のPCでPDFを認証解除し他のPCで再度認証する必要があります。
オンラインでしか読めないPDFなんかはあるのですが、オフラインにこだわってみました。
http://www.openspc2.org/reibun/Acrobat7/javascript/doc/010/index.html
欠点としては
Acrobatのセキュリティがキツすぎて動かない可能性がある。
暗号化してデータを送って、サーバで解読し、また暗号化して送り返しているので暗号を解析されると破る事ができる。
(暗号化が破られる事より、解除されて読める状態のPDFをばらまかれるのが怖い。)
といったところでしょうか。
詳しいソースはDRMという事もあって書けないのですが、暗号化部分をいろいろ工夫していけば効果あると思います。
しくみは下記のようになっています。

PDFの作成方法ですが
フォームオブジェクトに色を塗ってPDFを隠すという方法が多かったのですが、この場合iPadではフォームオブジェクトが無視されて丸見えという事が判明したので、レイヤー付きPDFにします。上のレイヤーが白で本文を隠します。この状態がデフォルトのPDFなのでJavaScriptが動かないリーダーでは読めません。認証に成功すれば隠しているレイヤーを非表示にするだけです。
変更されたりできないようにセキュリティをかけますが、パスワードによるセキュリティをかけるとJavaScriptがグローバル変数にアクセスできなくなってしまいます。電子著名を使うとうまくいくようです。
iPadで読めないのはくやしいので、オンラインで素のPDFを出す事にしました。iPadとiPhoneは簡単に判別できるので、iPadとiPhoneの場合のみPDFを表示します。PDFの直アドレスはわからないようにしていますが、完璧にするならbasic認証かなんかすればいいかと思います。