Acrobat PDF用のDRMですが、iPadではオンラインでしか読む事ができません。それがくやしかったのでオフラインで読める本棚をHTML5で作ってみました。
HTML5にはオフラインで読める機能があるのでそれを利用。PDFはキャッシュしてくれなかったのでJPEG画像を表示することにしました。
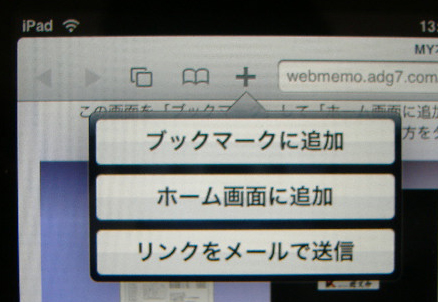
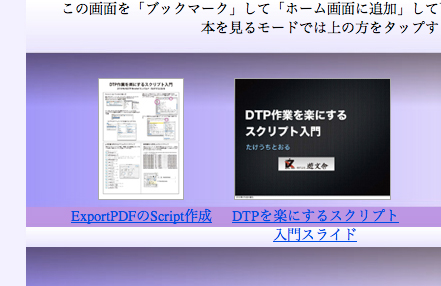
下記に接続してブックマークを追加するときに「ホーム画面に追加」を選ぶとiPadのホーム画面にアイコンが追加されます。追加された本棚はオフラインでも本を読む事ができます。

本棚が表示されたらブックマークに追加「ホーム画面に追加」を選びます。

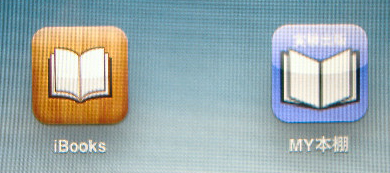
ホーム画面に追加すると、こんな感じ。iBooksのマネしてみました(笑)

これを表示するとオフラインでも本を読む事が出来ます。いちおうページめくりと上の方をタップすると本棚に戻る事が出来ます。
今回のテストでは静的なページですが、購入した本によってひとりひとり違うページももちろん作る事ができます。JavaScriptとHTML5で実現できさほど難しいことはしていません。雛型があればだれでも作れる技術です。高い料金や中間マージンを払って本をうるほどでは無い場合なんかに良いのでは無いでしょうか。
と非常におもしろく夢が広がる話なのですが、やはり欠点があります。
DRMはiPad限定できるしうまく作れると思います。
本がJPEG画像なので読み込むのに時間がかかります。まぁこれは「ビューン」でもそうなので問題無いかもしれません。
次にやはりJPEG画像なのでページをめくるアクションはJavaScriptで自作する必要があります。このアクションを入れると今度はマルチタップでの拡大といったiPadらしい機能も自作する必要があります。せっかくの機能なのに使えずに再度自作するのはちょっと不毛です。
またオフラインにキャッシュさせる書き方がかなりデリケートで現在のテストでは奇跡的にうまくいった感じです。
このあたりをうまく作れればとっても面白いと思います。でもそろそろ別の方法も考えたくなって来たのでひとまずこれで公開します。
はまったところなど。
オフラインでも読めるようにキャッシュさせるにはcache.manifestというファイルを作ります。ここにはキャッシュさせたいファイルを列記します。#はコメント行です。
cache.manifestを認識させるために.htaccessには下記のように書いておきます。
AddType text/cache-manifest .manifest
CACHE MANIFEST
# Version: 2.6
CACHE:
# Desktop Icon
img/myCustomIcon.png
# HTML
# CSS
common/css/main.css
# JavaScript
common/js/view.js
# Images
book/dtp0001_001.jpg
book/dtp0001_002.jpg
book/dtp0001_003.jpg
book/dtp0001_004.jpg
book/dtp0002_001.jpg
book/dtp0002_002.jpg
book/dtp0002_003.jpg
book/dtp0002_004.jpg
book/dtp0002_005.jpg
book/dtp0002_006.jpg
book/dtp0002_007.jpg
book/dtp0002_008.jpg
book/dtp0002_009.jpg
book/dtp0002_010.jpg
bookpreview/0001.jpg
bookpreview/0002.jpg
img/back.jpg
あと本体のパスの書き方ですがパスの最初に「./」を書くとダメです。
cache.manifestもhtmlもです。なんかつい書いてしまって苦労しました。
<img src="./book/img001.jpg">これはダメ
<img src="book/img001.jpg">これはOK
ソースはコチラ
「htaccess」は「.htaccess」に変更してください。
ソースのダウンロード先が間違っていたのを訂正しました。
あとコメントできなかったのをなおしました。