2010年6月アーカイブ
EPUB出力が可能な電子書籍用WYSIWYGエディタ
epubを解凍しなくても編集できる。
http://code.google.com/p/sigil/downloads/list
電子書籍を出版するなら、単価も下がるのでコストも下げたい。それは当然で、電子出版なら印刷もしないしコストも安く付く。出版社系や著者の方に多そうな勘違い。
まずPDFから安価に電子書籍のフォーマットにもっていければ安く電子書籍ができると思っている方。PDFは印刷の副産物でタダでもらえると思っていないだろうか。
印刷用のPDFは解像度も高くて重く、塗りたしやトンボが付いている。それだけでは電子書籍用にはならないのだ。トリミングをしたりページを通したり軽くしたり、しおりを付けたりとけっこう手間。めんどうなので納品用に別のPDFを作ったりもするがやはり書き出しにも時間がかかるのだ。
ePubがInDesignから書き出せるなら安いと思っていないだろうか。とんでもない話でePubを意識していない作り方ならデータは流用するものの作り直しレベルの作業。また、ePubを意識して作るのもけっこうたいへん。書き出したあとも見栄えを良くするためにホームページ制作同様の知識と作業が必要。またePubを紙の書籍同様に禁則などを指示するのは言語道断。紙とは全然違う物なのだ。(それに文字サイズを変えればレイアウトは当然くずれる)文字組にはこだわれないと思う事。
ただし安く作りたいなら自分で作る方法がある。それならば納得いくまでできるし、できる範囲で納得せざるを得ない。クオリティを求めるならプロのデザイナーにお金を払って頼む。それがお互いに幸せというものなのではないだろうか。
PDFを配置したInDesignからePubを書き出し。
予想どおりすべて画像になった。(PDFはテキストの取れる物)
レイアウトを崩したくない書籍や復刻版のスキャンしたPDFをePubにしたい時に使えそう。
また、ページで改ページされずにひとつながりのデータに。
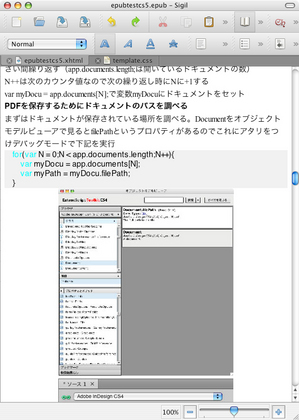
CSSで改ページの実験下記を追加し
.pagebreak { page-break-before: always; }
改ページしたいところのクラスを作成したpagebreakクラスに設定する。
<div class="image"> <img src="images/20100602_fmt.jpeg" alt="20100602.pdf" /> </div> <div class="pagebreak"> <img src="images/20100602_fmt1.jpeg" alt="20100602.pdf" /> </div>
これで改ページされるっぽいが、iPadでは失敗。
改ページはやはりファイルを分けないと行けないみたい。
SIgilでCapterBreakが楽。改ページというより章がえだね。
ちなみにePubをHPにアップしてiPhoneのサファリからダウンロードしようとしたが失敗。
Adobeが無償提供している電子ブックリーダー。
[Adobe Digital Editionsのダウンロード]
http://www.adobe.com/jp/products/digitaleditions/
国産携帯のT-Time(小説)やブックサーフィン(コミック)などの方がはるかにシェアを獲得できるのになぜ急に電子出版元年になったのか。やはりiPadの画面サイズと、本を読むという体験そのものを変えてしまうかもしれないデバイスの魅力によって、電子書籍の流れが動いたのかなと考えます。また、AppleやAmazonが参戦というニュース+個人出版も比較的たやすくできそうで夢が広がるところも魅力。
課金の問題
電子出版するという事はやはりそこでお金を稼がないといけないわけで、となると課金をどうするかという問題とDRM(デジタル著作権管理)の問題。そういう意味でAppleのiBooksの存在は課金とDRMを小さな出版社や個人出版でも比較的簡単にクリアしてくれる。
見せ方の問題(iPadやiPhoneに限定して考える)
雑誌的なもの:レイアウトを崩せないのでPDFのように全体を拡大する縮小する方式になる。
これらの形式はインタラクティブを入れたいが手間ががかる
Appleで販売するにはアプリにする必要があり、これといったスタンダードが無いため混とんとしている。Adobeのソリューションで終止符が打たれそう。
小説的なもの:文字の拡大縮小ができ読みやすいように工夫がある。表現力が低い。
Appleが採用したePubは縦組みもルビもできないのでT-TimeやモリサワのMCBookなどが出ている。時期ePubで解決するか?
コンテンツの問題
ただ本をそのまま電子出版するのでは本は売れなさそう。デバイスに合わせたコンセプトが必要。AppleのiBooksで販売しても当然埋もれてしまうだろう。どう広告していくか。
電子出版はもうからない問題
電子書籍は本より価格は下がるしAppleに30%払わないといけない。制作費や編集料金、著者への著作権など実はもうからないという話。自費出版に近くなるのか?
僕は電子出版でただ本を販売するのではなく、やはりプラスアルファが必要だと思う。で思いついた事。
・たしかモーニング2が無料で読める時に聞いた話だと思うが、マンガ雑誌はそれ自体ではもうからなくて、コミックを売るための宣伝的な使い方と考えているらしい。そのような電子雑誌(おそらく無料)での連載を広告にして気に入ったらまとめた本を買って下さいという方法。
・電子書籍をWEB的に考えて広告をうまく入れていく。電子出版をするということは当然それを売りたいわけで、他にも通販系の会社も多数あり、SEO対策のように電子書籍を使った広告を考える。なんだかわからん。
・素人でも出せるとなると現在のブログのように良い情報を見つけるのが大変だし体系的にまとまられたものを読みたい。こういう編集者の仕事をみせる本が読みたい。そして電子出版の特性として即効性がいいので。編集者が話題となる内容(例えば電子出版)をテーマに体系的な目次を作り著者を何人か選定して1週間程度で発売する。DTPBooster14を本にしたようなイメージ。
6時間という長丁場でしたが電子書籍でみなさんの知識や考え方に触れられてとても有意義なセミナーでした。この日得た知識はほんとうに大きな財産です。
という事でメインのスクリプトノートではなくここに感想を書いて、電子書籍にちゃんと取り組むという宣言。がんばるぞっ!
キーノート(小木昌樹さん)
小木さんのお話はいつも現実的で、しかし夢があって聞いていてわくわくする。電子出版によって編集者が手に入れる事の出来るデジタルによる表現の自由。今まで編集者が手に入れたと思っていたが実は手に入れられていなかったデジタル化による本当の自由が手に入った事になる。1990年代Macによってデザインの主導権がすべてデザイナーの手に集まり。デザイナーは表現の自由を手に入れたと同時に責任も大きくなった。今回の電子署できではどういう事が起こるんだろう。そんな事を考えさせられました。
電子出版を理解するための5つのポイント(境 祐司さん)
実は僕は電子書籍はほとんど触れていない。今回やっと携帯電話で50円のコミックをダウンロードしてみた。その程度。たぶんこういう人は多いと思う。僕が電子書籍を買うならiPhoneかなと思っていた。今回おしえていただいた現状は、Appleの中の事しか考えていなかった私の殻を破壊してくれました。乱立するフォーマット・ビューア戦争(制するのはどこか?)本を売るのにどのような事がされているか。本当に参考になりました。
アドビDigital Publishing Platform(岩本 崇)
Digital Publishing Platformについては知っていたのですが、やはりAdobeが決定版を出したかという印象。雑誌やカタログ的なレイアウトはInDesignで作って書き出す。こちら、今からがんばれば第一人者ですが、FLASHから同じものが書き出されようになるのでは?と思ってしまう。表現力はすさまじいが、僕にはePubで遊ぶ方が楽しそう。
InDesignから書き出すEPUBをコントロールする(森 裕司さん)
YUJIさんが時間をかけて検証されたInDesignからePubへの書き出しノウハウ。本当にありがとうございます。最初の一歩を踏み出すのは本当に大変です。セミナー受ける前までは作成したePubはどうやってiPadで読むのかも知らなかった私ですが、このセミナーだけでほぼ理解できたと思います。そして普段から仕事でWeb作成もやっているので、cssやJavaScriptをつかって、もっといろいろ表現できそうだという事がわかりました。新しく試したい事もいっぱいできました。ほんとうにありがとうございます。そして楽をしてノウハウを手に入れてしまった自分。申し訳ないです。
新しいメディアの開拓~photoJ.創刊のプロセスと今後の発展~(黒須信宏さん)
ここまでこだわって物を作っているのかと驚き。安易に電子出版をするのではなくデバイスに合わせてユーザーが求めるメディアの特性に沿ったコンテンツを作る。言うのはたやすいが、それを実現されているphotoJ.に驚いた。やはりこういう人がどんどん表に出てくるんだろうなぁ。あれだけの事をするにはそうとう自分を追い込まなくてはいけない。イケメンだがDTPBoosterの紹介写真が怖いのも納得。
電子書籍元年/ビジネスの立ち位置が天国と地獄を決める(田代真人さん)
こちらは逆に超シビアで現実的なお話し。出版業界をほとんど知らなかったので教えていただき、たしかに電子出版では出版社は成り立たないという事がわかりました。この危機的状況。逆に電子出版では成り立たないが、だからこそ工夫をすれば成り立つ。そこがおもしろい。出版についていろいろ考えさせられたお話でした。